- 有料テーマを使うか迷ってる
- 人気のAFFINGERは使いやすい?
- 導入方法や、費用を抑える方法も知りたい
この記事では、こんな疑問を解決します。
ブログを始めるとき、有料テーマを導入した方がいいのか悩みますよね。わたしもそうでした。
ただ最短で稼ぎ始めたいなら、最初から有料テーマを使った方が余計な手間がかからないので、圧倒的に効率が良いですよ。
たくさんあるテーマの中でも、AFFINGER (アフィンガー) は「稼ぐ」ことに特化しているので、本気で稼ぐならAFFINGER一択です。

実際にブログ・Webライターで成果を出してる方の多くが、AFFINGER を使っています。
わたしも無料テーマCocoon→AFFINGERに変更してから、徐々にブログへのアクセスが増えて収益が出始めました。
最初は23円しか稼げませんでしたが、今では月10万円以上の収入に☺︎
AFFINGERにして間違いなかったです!
この記事を書いたひと

- HSPのおうちフリーランス
- 未経験から独学でWebライター
(文字単価3円/月収20〜25万) - ブログの最高月収67万円
さっそくAFFINGERを使ってみたい方は、こちらから導入できます。
>>公式サイトからAFFINGERを導入する

スマホからでもできますよ。
まだブログをもってない方は、以下から15分で開設できます。今ならお得なキャンペーン中なので、初期費用で損したくない方はお見逃しなく☺︎
>>初心者でも15分!ブログの始め方
AFFINGERのデメリットや口コミも知っておきたい方は、続きをご覧ください☺︎
「テーマ」のことがよくわからない方に向けて、テーマとは何か・無料/有料の違いも解説しています。
すでに知ってるよ!という方は飛ばしてメリット・デメリットへ進んでくださいね。
ブログの「テーマ」とは
ブログの「テーマ」は、ブログの見た目を美しく整えるデザインのこと。
プログラマーのようにコードが書けなくても、プロが作り込んだようなブログやサイトが簡単に作れます。
テーマには無料/有料がありますが、本気で成果を出そうと思っているなら、初めから有料テーマを使うのがおすすめです。
このブログも、有料テーマAFFINGERを使っています。

有料テーマを導入すると、初心者でもあっという間にデザインが整うので、余計な手間をかけずにすぐ記事の執筆に取りかかれますよ☺︎
AFFINGERはSEO内部対策も充実しているので、ブログで稼げるチャンスも広がります。
無料テーマ/有料テーマの違い
【無料テーマ】
無料で使える代わりにカスタマイズが難しく、機能性・デザイン性がやや低い
【有料テーマ】
費用はかかるけど操作が簡単で使いやすく、機能性・デザイン性が高い
無料テーマで美しいサイトを作るには、HTMLやCSSなど高度な知識が必要です。
エンジニアやプログラミングの知識がある方なら無料テーマでも自分好みにカスタマイズできますが、素人にはハードルが高すぎました。
有料テーマなら5分でできることが、無料テーマだと半日くらいかかることもあります。
最短で成果を出したいなら、めんどうなことは有料テーマで解決して、記事の執筆に集中した方が早いですよ。
「北海道に飛行機で行くか、バスで行くか」の違いと同じようなものです。
AFFINGER(アフィンガー)特徴
AFFINGERの基本情報はこちら。
| テーマ名 | ACTION (AFFINGER6) |
| 価格 | 1万4,800円 |
| 複数サイトで使用 | 可能 |
| SEO内部対策 | ★★★★★ |
| デザイン性 | ★★★★★ |
| 表示速度 | ★★★★★ |
| カスタマイズ性 | ★★★★★ |
| サポート | ★★★★☆ |
デザイン性・カスタマイズ性が高いので、自分の思い通りに色の統一やデザインの調整ができます。
手間をかけたくない方は、テンプレートを選択するだけで簡単にデザインを整えることもできますよ。
>>公式サイトからAFFINGERを導入する
次にAFFNGERのデメリットもお伝えしておきますね。
AFFINGER(アフィンガー)のデメリット3つ
実際に使ってみて大満足しているAFFINGERですが、デメリットもありました。
AFFINGERのデメリット3つ
- 費用がかかる
- テーマの移行が大変
- デザインが多くて迷う
① 費用がかかる
当たり前ですが、有料テーマなので費用がかかります。
AFFINGERは、有料テーマの中では中価格帯の1万4,800円。
買い切りなので、これ以降は一切費用が発生しません。
費用対効果を考えると、かなりコスパが良かったなと思います。とはいえ、まだ稼げてない状態でお金をかけるのは不安ですよね。
実は、有料テーマの費用を丸ごと回収できる方法があります。
「セルフバック」を利用すれば、1日で5~10万円稼げます。
ブログ開設と有料テーマにかかった費用は、セルフバックで回収しましょう☺︎
仕組み・利用方法はこちらです。
>>セルフバックでブログ費用を回収
広告会社も推奨してるので、安心して利用できますよ。
② テーマの移行が大変
無料テーマからAFFINGERに変更するとき、修正がめちゃくちゃ大変でした。
30記事ほど書いたあとでAFFINGERに変えたので、修正にかかった時間は50時間以上…。
そのころライターの時給が約2,000円だったことを考えると、修正にかかった費用はざっと10万円以上です。
無料テーマで試行錯誤しながら整えた吹き出しやボックスなどはすべてぐちゃぐちゃで、修正が終わるまでの間、記事が見せられない状態に。
無料テーマは最初にデザインを整えるにも時間がかかるし、有料テーマに変える時も修正が大変です。
記事の執筆に時間をかけた方がずっと効率良く稼げるので、最初からAFFINGERを導入しておくことをおすすめします。
③ デザインが多くて迷う
デザイン性が高いことはメリットでもありますが、自分でカスタマイズできる部分が多すぎて、最初からすべてを完璧にしようとすると迷ってしまいます。
メインは記事を書くことなので、ざっくり整えたら、あとは少しずつ変更していくのがおすすめですよ☺︎
カスタマイズめんどうだな…という方は、公式サイトからデザインテンプレートをダウンロードすれば、手間をかけず簡単にプロ並みのサイトに仕上がります。
AFFINGER(アフィンガー)のメリット5つ
実際にAFFINGERを使ってみて感じたメリットは5つあります。
AFFINGERのメリット5つ
- ブログの見た目が整った
- 記事が読みやすくなった
- SEOに強くアクセスが増えた
- 分析ツールの導入が簡単
- 利用者が多く、困ったらググれば即解決
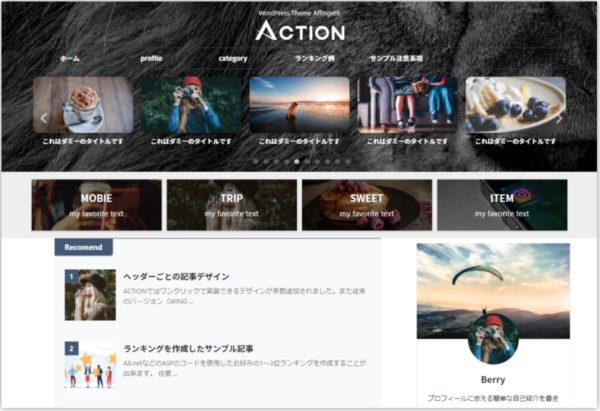
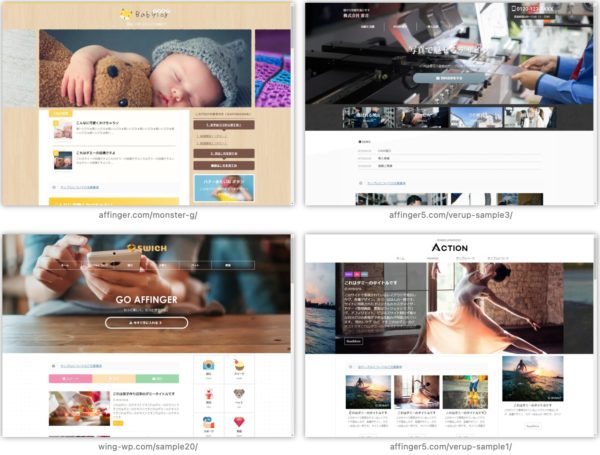
① ブログの見た目が整った
AFFINGERを導入すると、以下のようなサイトが誰でもつくれます。


Webライターの実績として提出する場合も、見た目が整っている記事の方が好印象ですよ。
② 記事が読みやすくなった
AFFINGERはボックスやボタンなどの装飾が豊富なので、かんたんに読みやすくおしゃれなページが完成します。
✔︎ 吹き出し

✔︎ ボックス・リスト

✔︎ ボタン

✔︎ スライドショー


↑こちらのタップすると飛べる「すごいもくじ LITE」(PRO版は5,980円) が、今なら無料でもらえます。
これを使えば、見出しを入力するだけで自動的に目次を作ってくれますよ。
無料特典は予告なく終了すると書かれてたので、無料でもらえるうちに導入しておきましょう。
✔︎ プロフィール

無料テーマを使っていたとき、どれだけ時間をかけても納得がいかなかったプロフィールが、AFFINGERなら簡単に整いました♪
③ SEOに強くアクセスが増えた
AFFINGERは稼ぐことに特化したテーマなので、SEO内部対策が充実しています。
SEO対策ができている→検索結果の上位に表示されやすい→多くの人に読まれる→収益が上がる
つまり、ブログで稼ぐ上で超重要です。
Webライターの実績としてブログを提出する場合にも、SEOで上位表示されてる記事があると強力なアピールになりますよ。
④ 分析ツールの導入が簡単
ブログを収益化するなら、アクセスを分析するツールが必須です。
通常は「プラグイン」というアプリのようなものを入れて機能を追加するのですが、設定がめんどうな上に、プラグインを増やすと重くなって表示速度が低下します。
そうするとSEO評価が下がって上位表示されにくくなる→見られない→稼げない
AFFINGERはプラグインを追加しなくても機能が備わってるので、表示速度に影響しません。
分析用のコードを入力するだけで簡単に使えるので、初心者でも安心です。
⑤ 利用者が多く、困ったらググれば解決
ブログを作っていると「こうしたいけど、どうすればいい?」ということがよくあります。マイナーなテーマを使っていると、調べても解決策が出てこないことも。
AFFINGERならすでに多くのブロガー・ライターが使っているので、わからないことがあったら、ググればすぐに解決策が出てきます。
パソコンが苦手な方には、とくに重要なポイントですよ。
AFFINGERの口コミ・評判
AFFINGERは、多くの有名ブロガーやWebライターにも人気のテーマです。
わたしが導入を決めた最大の理由も、実際に成果を出している方がAFFINGERを使っていたことでした。
クニトミさん(ブログ累計2億円達成)
Tsuzukiさん(副業ブログで月300万円)
NOJIさん(ブログの最高月収93万円)
もちろんAFFINGERを導入すれば、必ず大きな成果が出るわけではありません。
ですが、読みやすいページづくりやSEO対策など、稼ぐための土台が整うのは確実です。
>>公式サイトからAFFINGERを導入する
AFFINGERの導入方法
AFFINGERの導入は、以下の手順通りに進めれば初心者でも簡単です☺︎
- AFFINGERを購入する
- ダウンロードする
- ブログにインストールする
① AFFINGERを購入する
まずAFFINGER公式サイトにアクセスします。(スマホからでもOK)
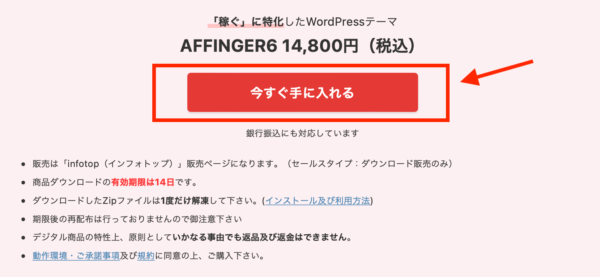
スクロールして、真ん中あたりにある「今すぐ手に入れる」をクリック。

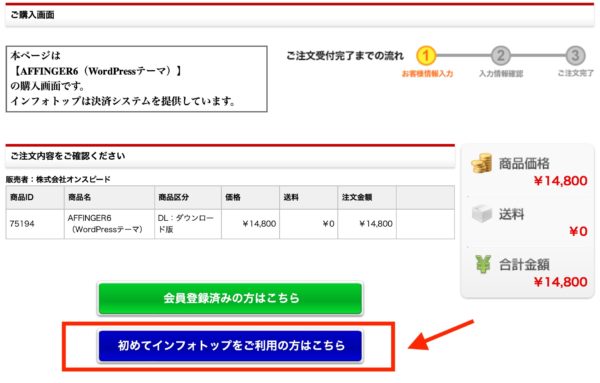
「初めてインフォトップをご利用の方はこちら」をクリックします。

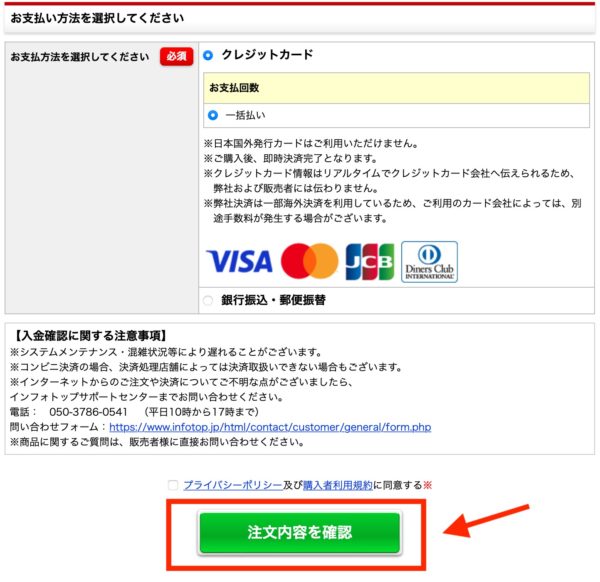
「お客様情報」「お支払い方法」を入力しましょう。

入力できたら「注文内容を確認」をクリックします。

「規約に同意してカード情報入力へ」をクリックして、カード情報を入力し「決済実行」をクリックすれば購入完了です。
② AFFINGERをダウンロード
購入できたら、次はAFFINGERをダウンロードします。
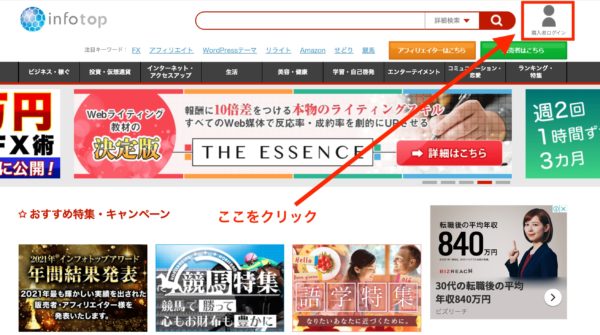
まずはインフォトップにアクセスし「購入者ログイン」をクリックします。

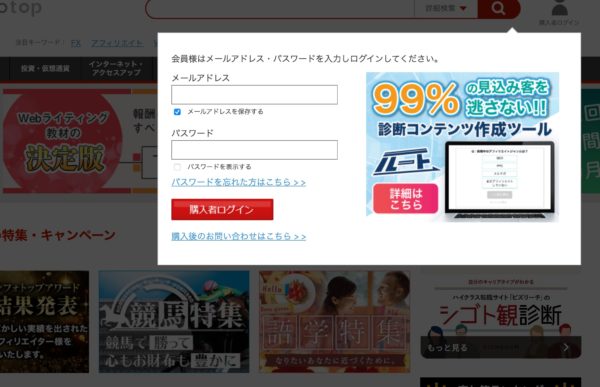
購入時に登録した「メールアドレス」「パスワード」を入力してログイン。

上の方にある「注文履歴・ダウンロード」のタブをクリックすると、注文履歴が表示されます。
「ダウンロード」をクリックして、完了を待ちましょう。

ダウンロードの有効期限は14日間です。購入したら早めにダウンロードしておきましょう!
③ AFFINGERをインストールして有効化する
ダウンロードが完了したら、WordPressに入れて使えるように設定します。
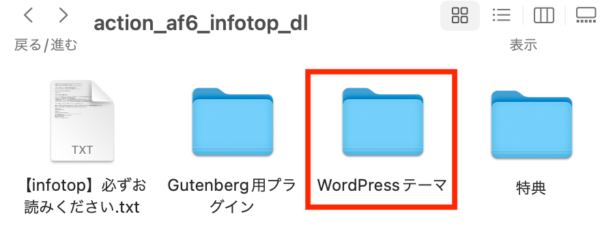
まず、ダウンロードした「.zipファイル」をダブルクリックで開きましょう。
すると「WordPressテーマ」というファイルが出てくるので、クリックして開きます。

出てきた3つのうち、次の2つのファイルはダブルクリックして開かないように注意!※開くとインストールできなくなってしまいます。

次にWordPressブログを開きます。
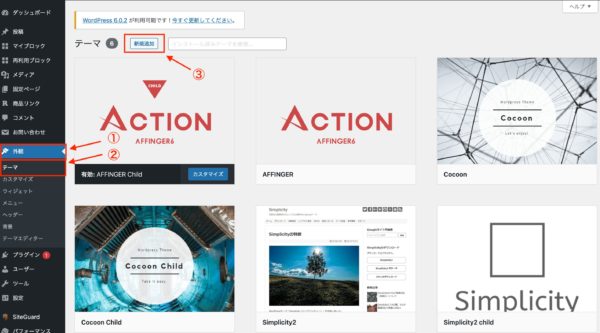
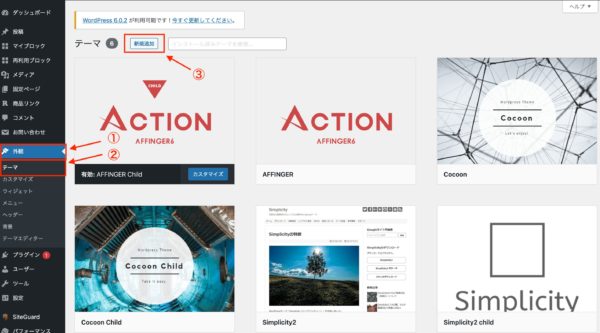
「外観」→「テーマ」→「新規追加」をクリック。

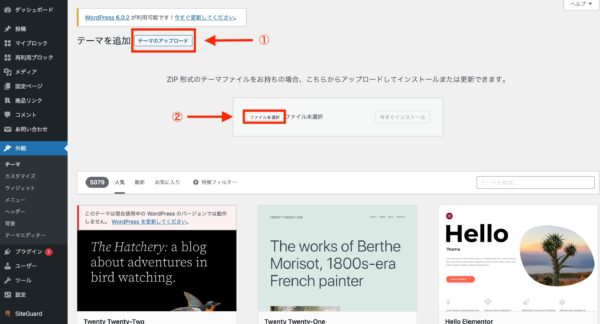
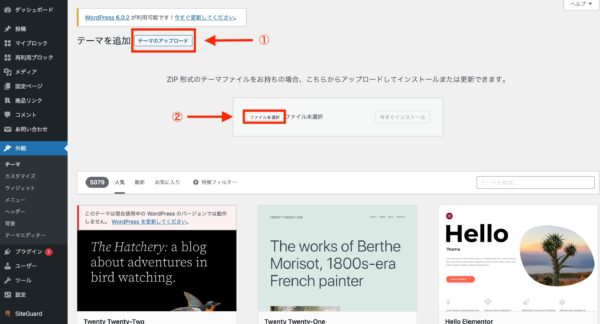
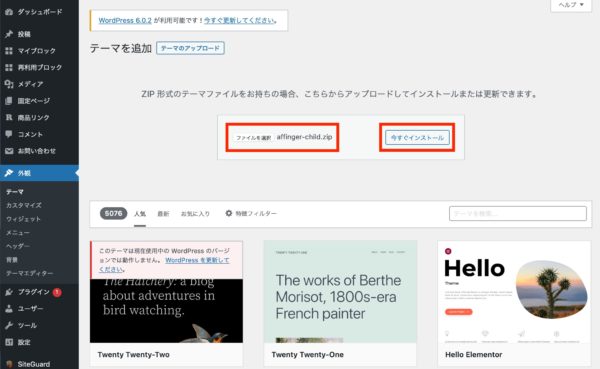
「テーマのアップロード」→「ファイル選択」をクリックします。

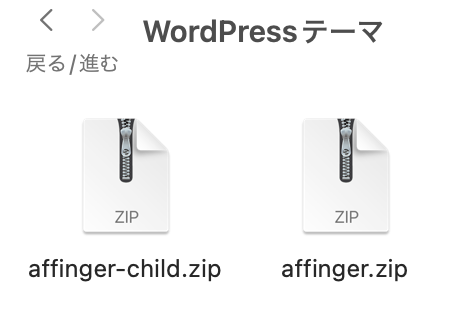
必ず「affinger.zip」→「affinger-child.zip」の順でインストールしましょう。
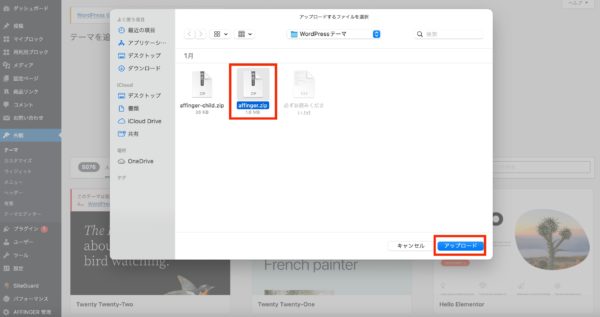
まずは「affinger.zip」を選択して「アップロード」をクリック。

以下のように「affinger.zip」が入っていることを確認して「今すぐインストール」をクリックします。

しばらく待って「テーマのインストールが完了しました」と表示されればOKです。
次は「affinger-child.zip」をインストールします。
先ほどと同じ手順で「外観」→「テーマ」→「新規追加」をクリック。

「テーマのアップロード」→「ファイル選択」をクリックします。

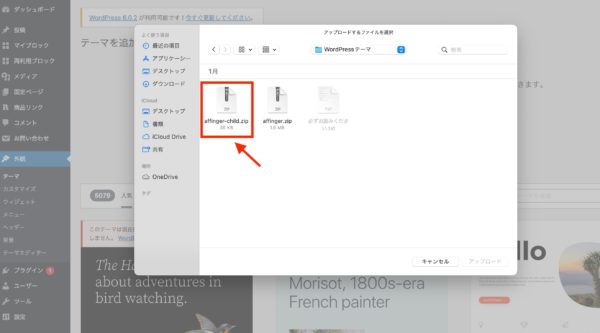
今度は「affinger-child.zip」を選択して「アップロード」をクリック。

「affinger-child.zip」が入っていることを確認して「今すぐインストール」をクリックしましょう。

しばらくして「テーマのインストールが完了しました」と表示されればOKです。
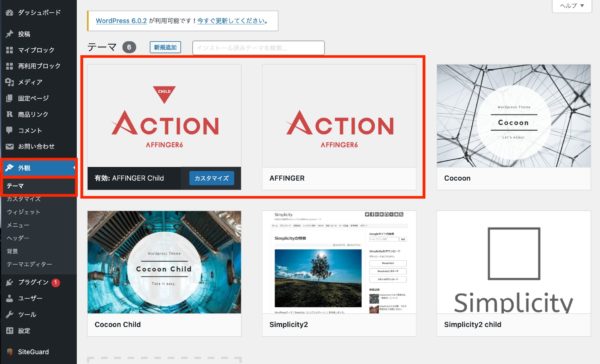
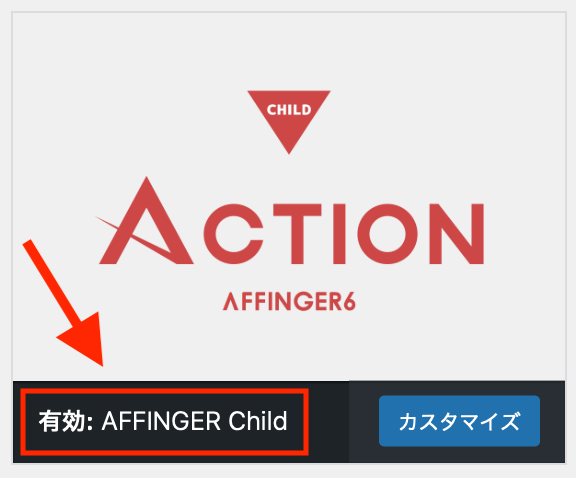
「外観」→「テーマ」で、以下の2つが表示されているのを確認したら「AFFINGER Child」のみ有効化します。

「AFFINGER Child」にカーソルを合わせて「有効化」をクリックしましょう。

まちがえて「AFFINGER」の方を有効化した場合、テーマのバージョンアップでデータが上書きされてしまいます。
せっかく整えたデザインがリセットされてしまうので、必ず「AFFINGER Child」を有効化してくださいね!
以下のように表示されていればOKです。

以上でAFFINGERの導入は完了です。
簡単なので、まだの方はこの機会に導入しておいて、あとは全力で記事に集中するのがおすすめですよ☺︎
>>公式サイトからAFFINGERを導入する
本気で稼ぐならAFFINGER一択
AFFINGERは、稼ぐことに特化している上にデザイン性も抜群。Webライター・ブログで成果を出すための条件がすべて整っています。
実際に多くの方が結果を出しているので、ブログテーマで迷っているならAFFINGERを選んでおけば間違いありません。
最初だけ購入費用がかかりますが、セルフバックで回収できますよ☺︎
>>公式サイトからAFFINGERを導入する
まだブログをもってない方は、以下から15分で開設できます。
8月6日(火)17:00まで限定!
エックスサーバーが
半額キャンペーン中です✨
今なら月額 990円→495円〜
おトクにブログをつくれますよ☺︎
ブログを始めようか迷ってた方は、
このチャンスをお見逃しなく!
>>エックスサーバーでブログを始める